To screen candidates, the industry is shifting away from resumes and toward GitHub profiles. In the software industry, Open Source projects are widely regarded now. How can recruiters know that the abilities you claim to have are truly the skills you have? When you’re a fresher with no professional experience open-source contributions come in useful. Without any prior industry expertise, GitHub allows you to exhibit your work. As a result, it’s important to make GitHub Profile stand out and present the best version of yourself.
In this article, I am shedding light on tips to Make Your GitHub Profile Standout To Attract Better Opportunities.
Introduction!
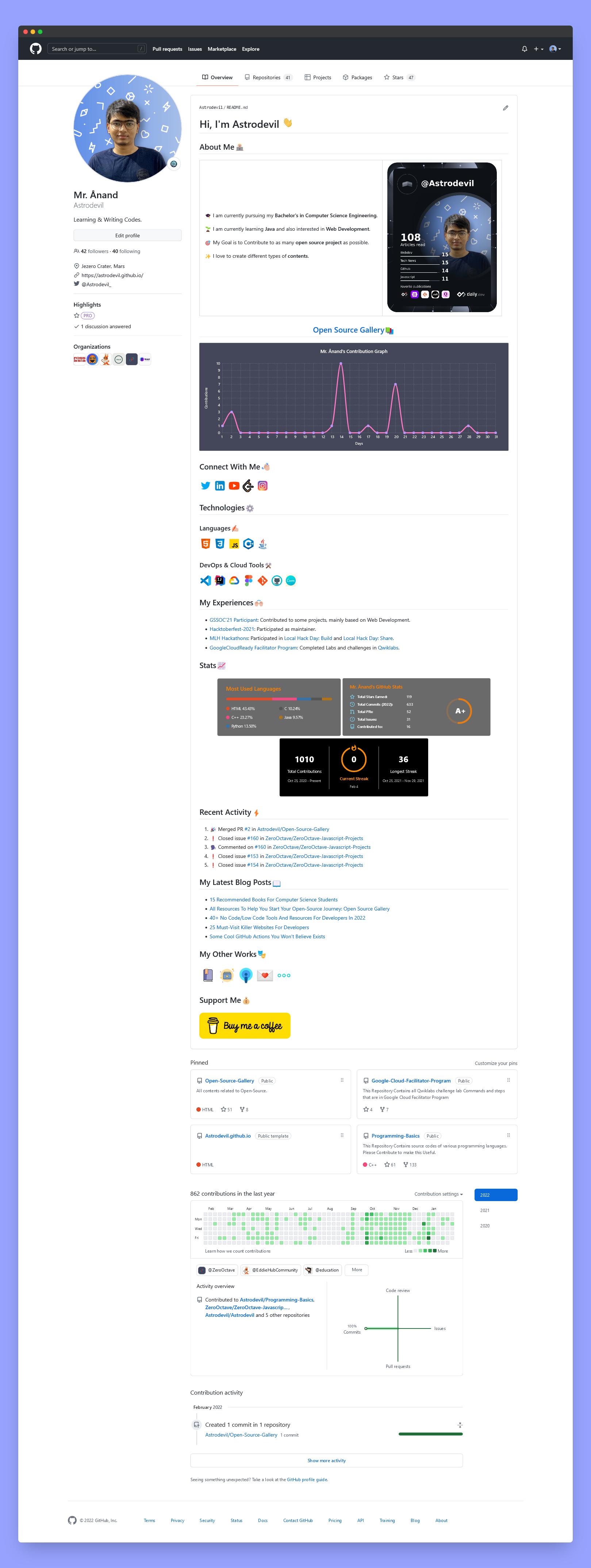
The above screenshot is of my GitHub profile. I have mentioned my bio in a detailed manner, including contribution graphs, badges, tech stack, proper name, username, profile picture, social handles, and my side hustles. You can also create your GitHub profile like mine or even better. Isn’t my profile more detailed and attractive than resume? I hope after seeing the above screenshot you also want to make your GitHub profile stand out. Let’s get started!
Foundation Stone
As you know already, the repository is the main feature of GitHub where every project, content, code is stored properly.
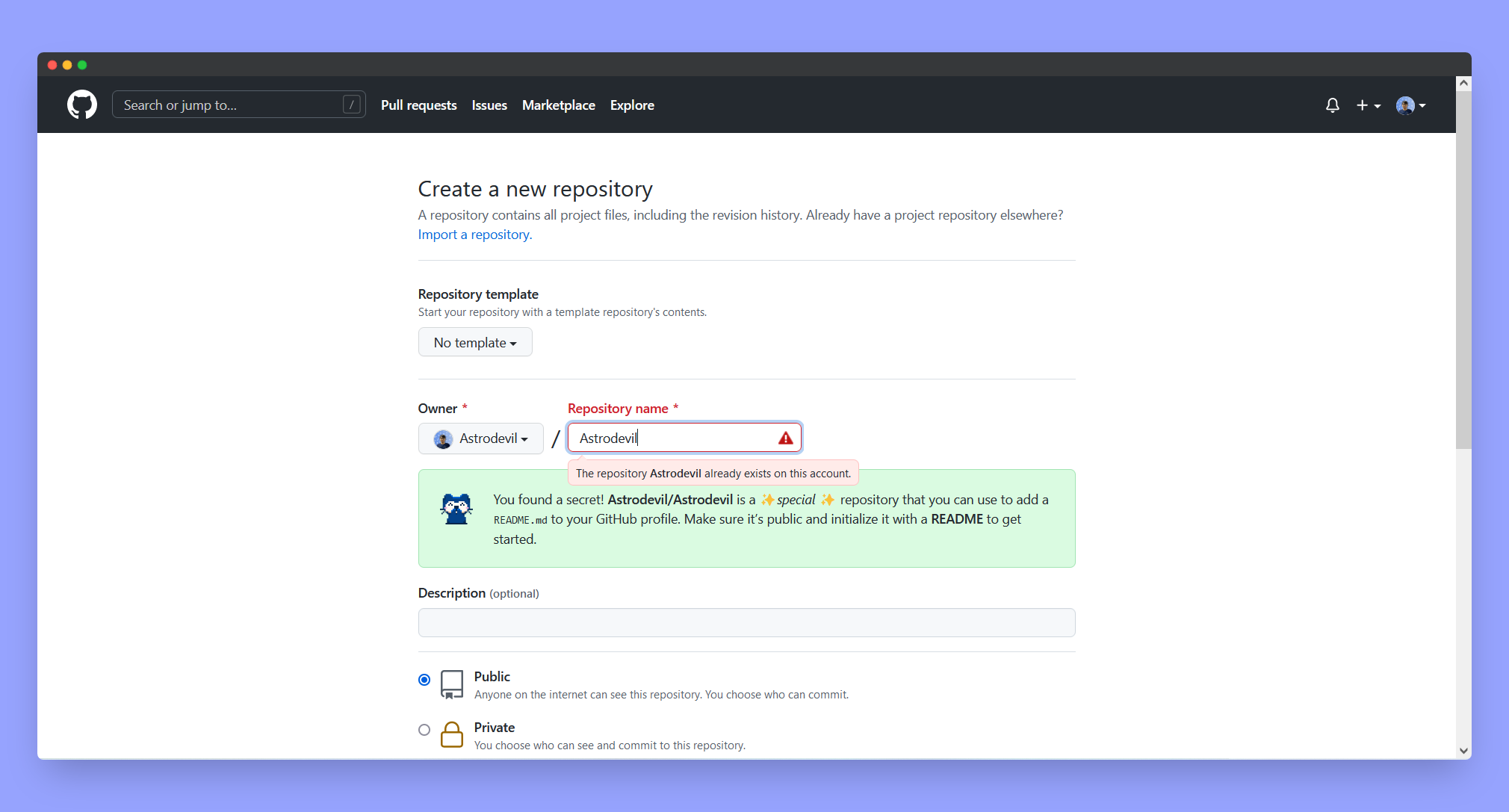
Let’s start by creating a special repository after signing in to your GitHub account. This repository name must be same as your GitHub username.

This is a ✨special ✨ repository that you can use to add a README.md to your GitHub profile. Make sure it’s public and initialize it with a README or create a README.md file inside this repository to get started.
Markdown will be used to add contents and details in README file. Learn Markdown syntax from this cheetsheet. README files are commonly used to write documentation for the project repositories.
It’s time to add contents in your profile README.
Header
In the header, you can add your name, greet message, photo or gif, or nothing according to your choice. I am using my profile-related codes, you can change accordingly.
# Hi, I'm Astrodevil <img src="https://github.com/TheDudeThatCode/TheDudeThatCode/blob/master/Assets/Hi.gif" width="29px">

About
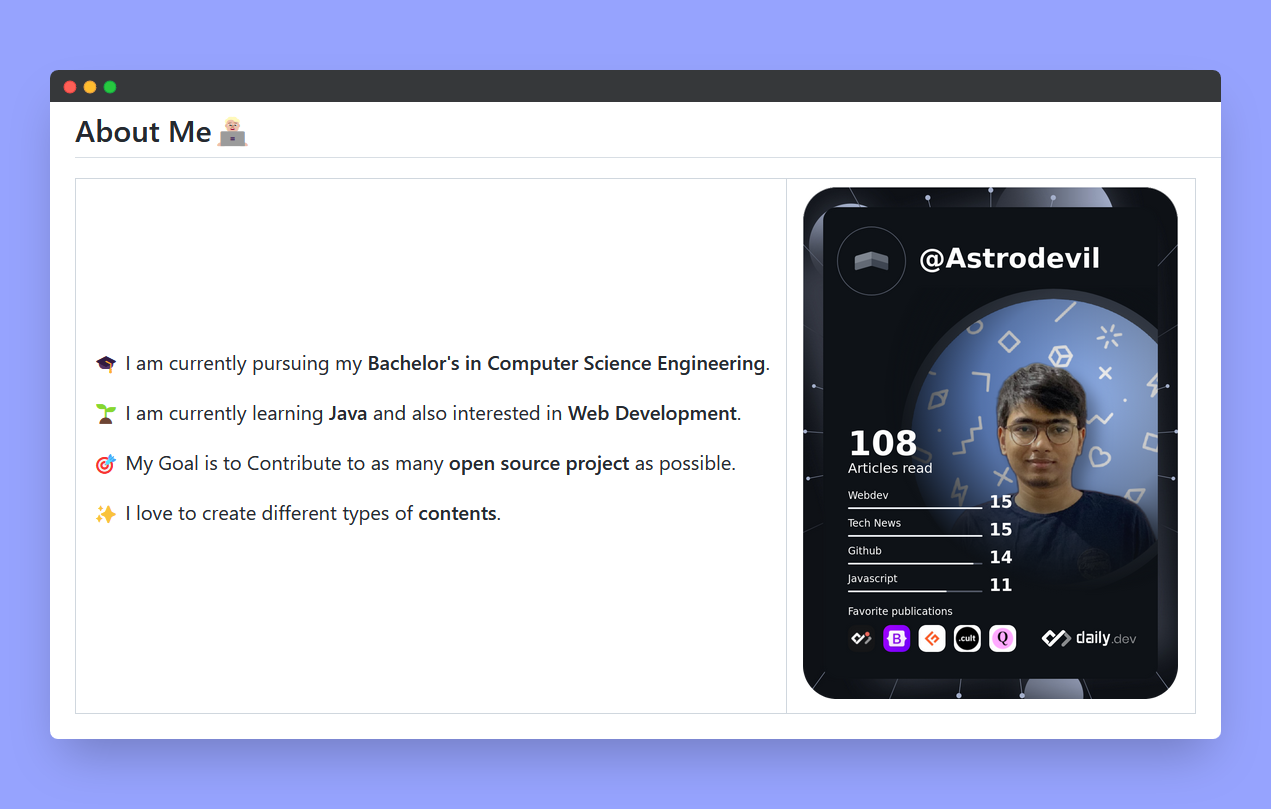
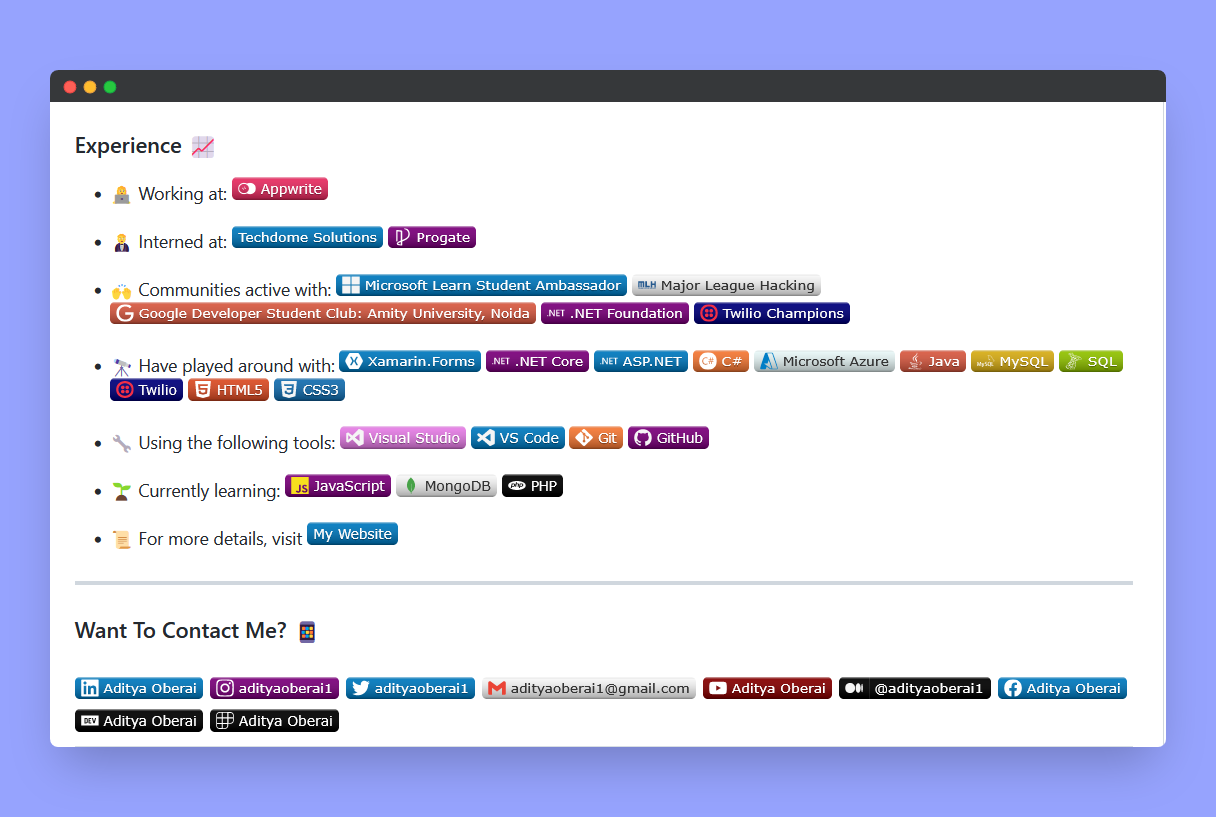
In the About section you can add your little introduction, What you are working on, What are your goals or something like that.
# replace contents according to you.
<table>
<tr>
<td valign="center">
🎓 I am currently pursuing my **Bachelor's in Computer Science Engineering**.
🌱 I am currently learning **Java** and also interested in **Web Development**.
🎯 My Goal is to Contribute to as many **open source project** as possible.
✨ I love to create different types of **contents**.
<td >
# this is my daily.dev card, you can edit this accordingly
<a href="https://app.daily.dev/Astrodevil"><img src="https://api.daily.dev/devcards/81fef2c2311f4739a063dbde61b40fe2.png?r=1fr" width="300" alt="Mr. Ånand's Dev Card"/></a>
</td>
</tr>
</table>

Contribution Graph
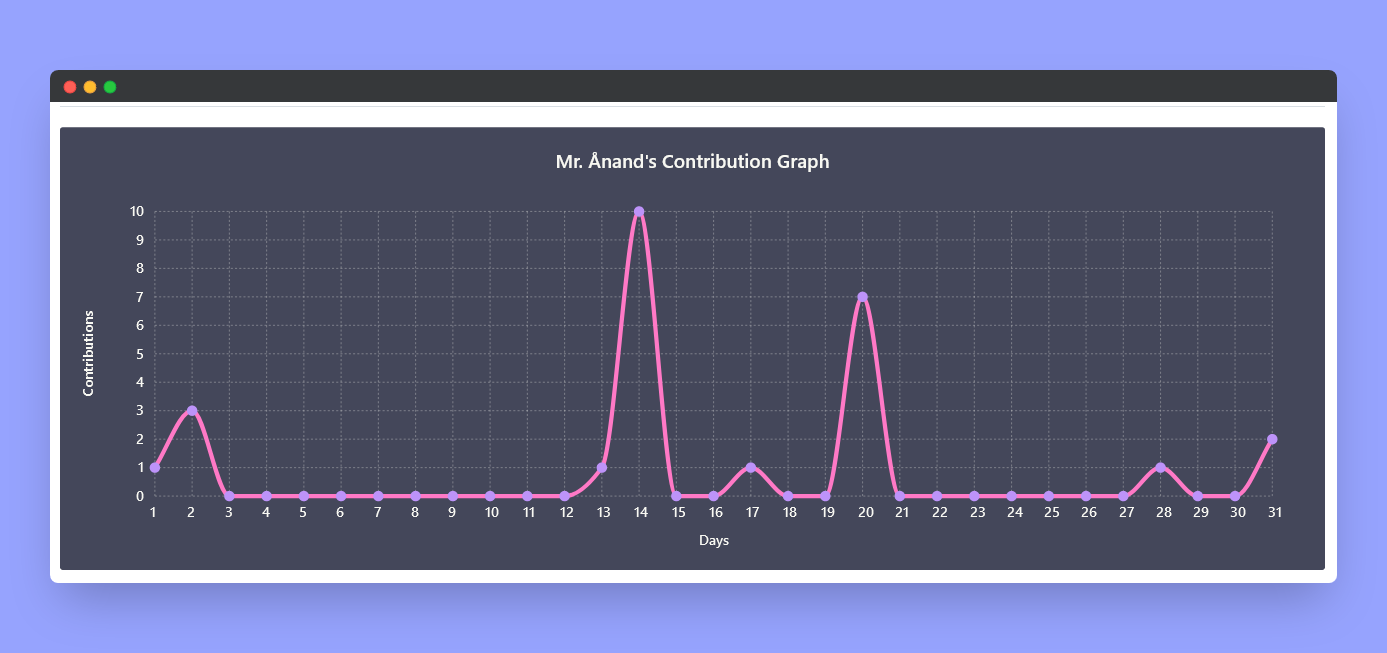
I have added a contribution graph banner to update daily activity from my GitHub profile. It’s a nice way to showcase if you are active frequently and doing some contributions in projects. This graph is updating daily automatically.
# replace username with your own or change theme


Icons & Badges
Adding social handles on GitHub profile is the best way to connect with peoples and transfer more audience towards your socials. You can use badges for that or icons. You can create badges from shields.io and also use icons from flaticon. There are tons of site to find attractive icons. You can also add information about your tech stack and tools you are familiar with by using badges and icons.


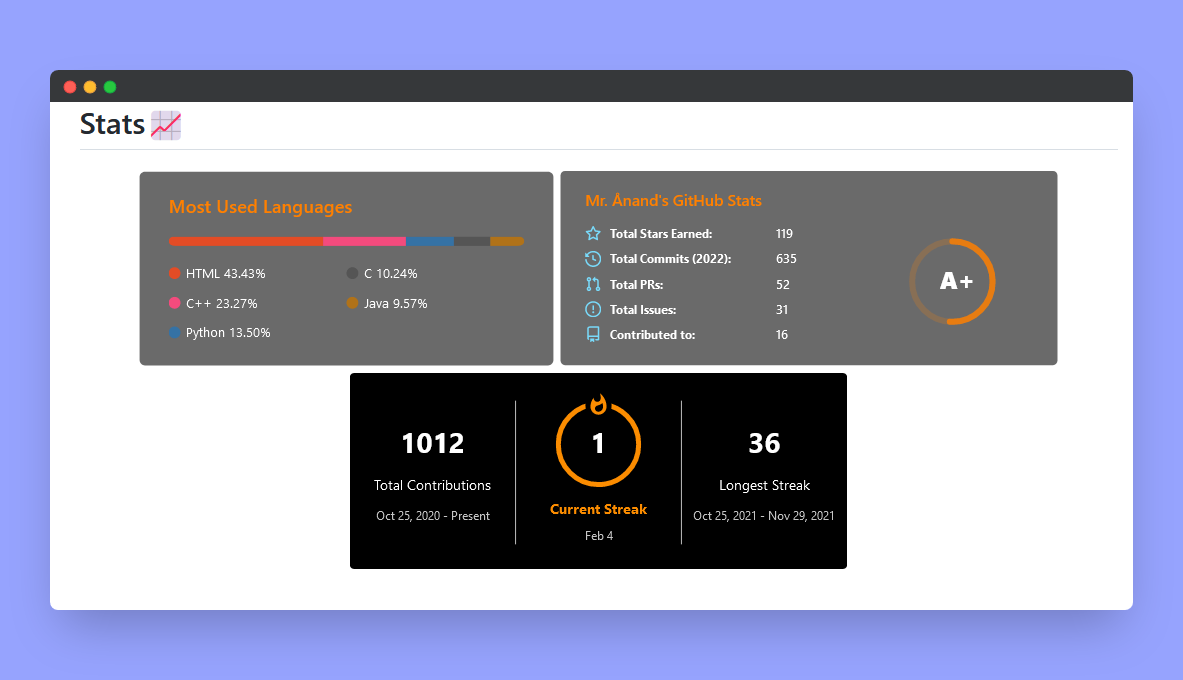
Stats Card
Adding Stats cards to your GitHub page is another common profile enhancement. This is a simple method to display all of your GitHub statistics in a fun, visual way. You can also track your GitHub Streak.
# replace username with your own or change theme
## Stats📈
<p align="center">
<img width="40%" src="https://github-readme-stats.vercel.app/api/top-langs?username=#your-username&show_icons=true&theme=dracula&title_color=ff8000&text_color=ffffff&bg_color=6a6a6a&locale=en&layout=compact&hide_border=true" alt="#your-username" />
<img width="48%" src="https://github-readme-stats.vercel.app/api?username=#your-username&show_icons=true&theme=dracula&title_color=ff8000&text_color=ffffff&bg_color=6a6a6a&locale=en&hide_border=true" alt="#your-username" />
<img width="48%" src="https://github-readme-streak-stats.herokuapp.com/?user=#your-username&theme=highcontrast&hide_border=true" alt="#your-username" />
</p>

These are the basic customization method that can make your GitHub profile stand out, I used my profile as an example to explain above. You can also add more customization in your GitHub profile README to make it detailed and attractive. Let’s see that in next section.
Building
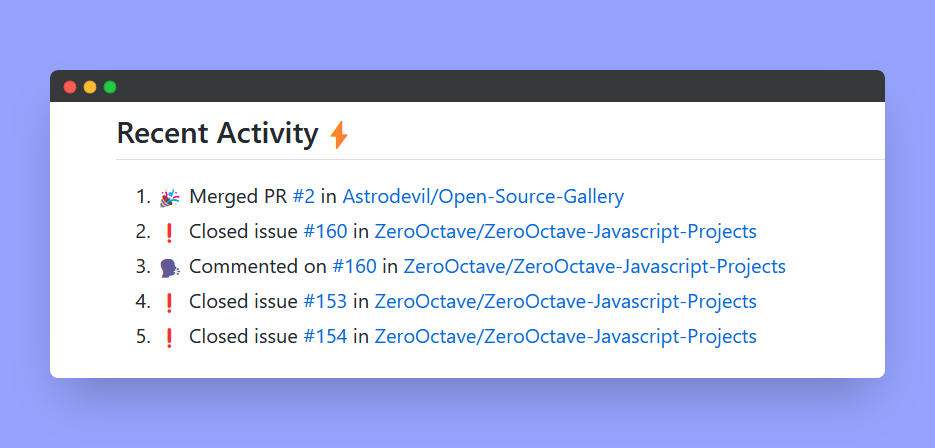
- You can also track your activity and showcase it on your profile README by using a GitHub Action Scripts. Just create
/.github/workflows/update-readme.ymlinside the repository and paste below code inside update-readme.yml file. This script updates activity every 30 minutes.
name: Update README
on:
schedule:
- cron: '*/30 * * * *'
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
name: Update this repo's README with recent activity
steps:
- uses: actions/checkout@v2
- uses: jamesgeorge007/github-activity-readme@master
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
Add this block to README.md file where you want to showcase your recent activity
<!--START_SECTION:activity-->
<!--END_SECTION:activity-->

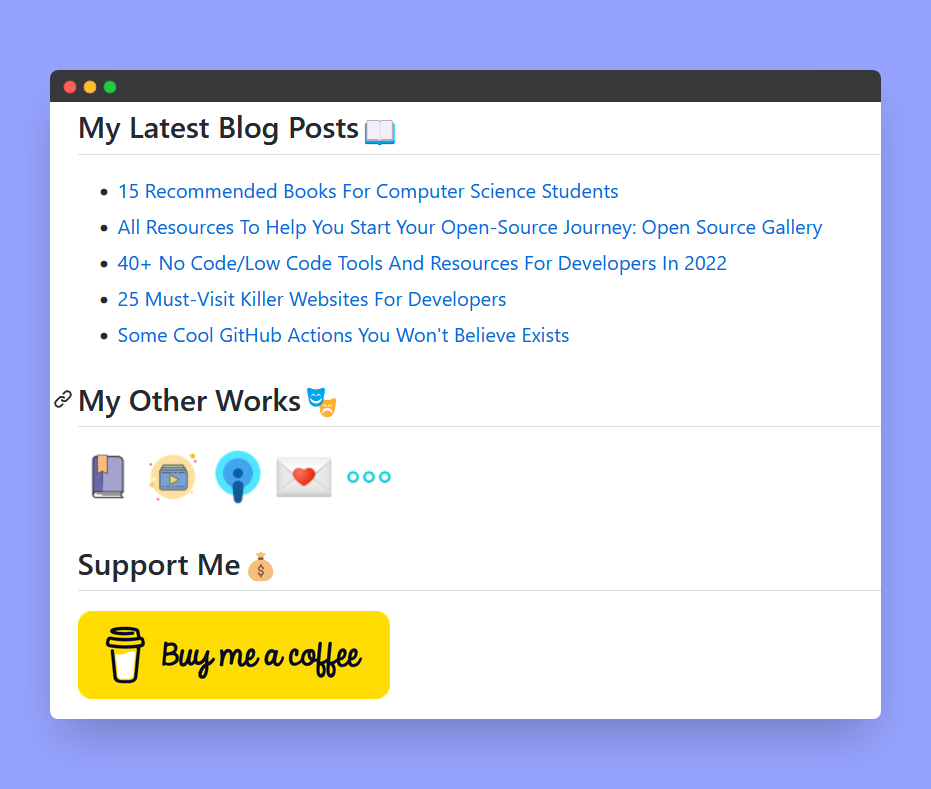
- You can also add your blogs and side hustles on your profile README by manually adding it or automating the tasks by using GitHub Actions. Check this article to know more about helpful actions. You can impress recruiters by showcasing your awesome side hustles.

Final Touch
If you don’t want to learn Markdown or don’t have enough time to write from scratch. You can use GitHub Profile README Generator, GPRM or readme generator to create your profile README.
You can also take inspiration from other profiles by copy-pasting markdown codes in your README to customize accordingly. Here are the example profiles you can take inspiration from.
I hope, This will help you to make your GitHub profile stand-out! What are you waiting for? Now go create your own profile README and open a world of opportunities for yourself. Check out my GitHub🤝
If You ❤️ My Content! Connect Me on Twitter